Schönere (halb)automatische Thumbnail-Bilder mit EPSA Crop
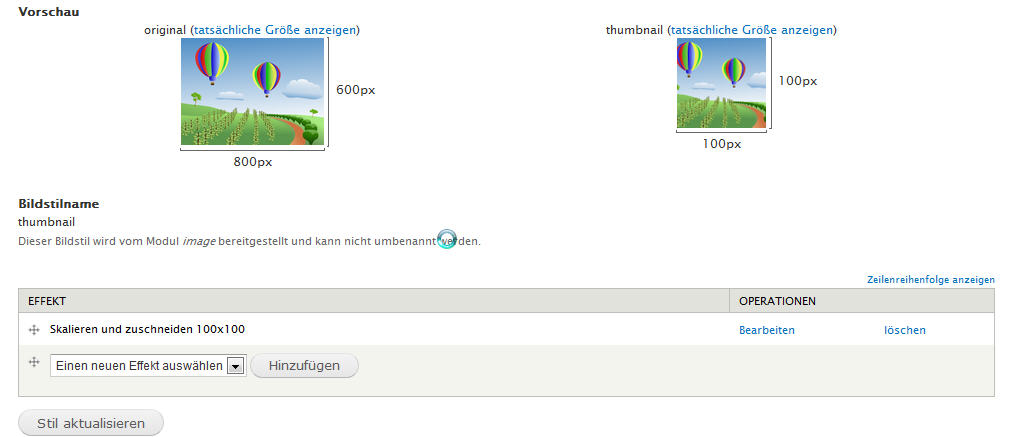
Wer schon einmal Bildergalerien mit Drupal erstellt hat, weiß die Bildstile von Drupal zu schätzen mit deren Hilfe man aus hochgeladenen Bildern, automatisch Thumbnail-Bilder (auch einfach nur "Thumbnails" genannt) oder andere Formate generieren lassen kann. Auch wenn die hochgeladenen Bilder völlig unterschiedliche Formate haben, möchte man die Thumbnails doch häufig immer im exakt gleichen Format haben, z.B. 100x100px. Für solche Fälle bietet sich der Effekt "Skalieren und zuschneiden" an. Dabei wird das Bild zunächst so skaliert, dass die kürzere Seite exakt 100px misst. Da das Seitenverhältnis des Bildes unverändert bleibt, hat die längere Seite jetzt natürlich noch mehr als 100px. Bei einem 800x600px großen Bild, hat das runterskalierte Bild jetzt 133x100px. Daher wird es im nächsten Schritt in der Breite auf 100px beschnitten. Das Ergebnis ist ein mittiger Bildausschnitt. Der folgende Screenshot der Drupal-Bildstile-Seite zeigt das beispielhaft.
Bei diesem Muster ist das Ergebnis recht gut. Aber nicht immer führt das automatische skalieren und zuschneiden zu einem brauchbaren Ergebnis. Wenn zum Beispiel bei einem hochformatigem Foto von 600x800px das Personen zeigt, oben und unten abgeschnitten wird, kann es passieren, dass einige der abgebildeten plötzlich ihren "Kopf verlieren" - ein unschönes Ergebnis. Aber auch wenn wir von unserem Screenshot ein 100x100-Thumbnail automatisch erstellen lassen ist das Ergebnis alles andere als gelungen.
In solchen Fällen wäre es hilfreich, wenn man den Ausschnitt, den das Thumbnail zeigen soll, selber festlegen könnte. Dabei hilft das Drupal-Modul EPSA Crop.
Die Verwendung ist ganz einfach:
- Das Modul wie gewohnt installieren und aktivieren.
- Unter "Verwaltung » Konfiguration » Medien » Bildstile" hat EPSA Crop einen neuen Bildstil "epsacrop_thumb" erzeugt. Jetzt fügen wir noch einen eigenen Stil hinzu. Dazu auf "+ Stil hinzufügen" klicken.
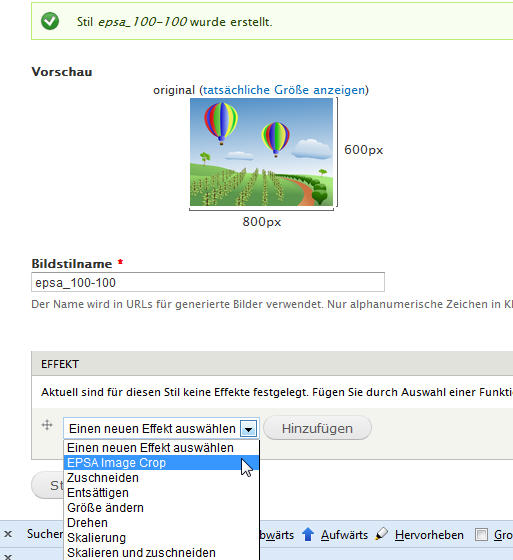
- Auf der folgenden Seite dem neuen Stil einen möglichst aussagekräftigen Namen geben. Wir verwenden hier "epsa_100-100" für einen Bildstil, der ein 100x100px großes Thumbnail erzeugen soll. Hinweis: für den Namen sind nur Kleinbuchstaben, Unterstriche und Bindestriche erlaubt.
- Auf der nächsten Seite wählen wir jetzt aus den Effekten den neu von EPSA Crop hinzugefügten "EPSA Image Crop"

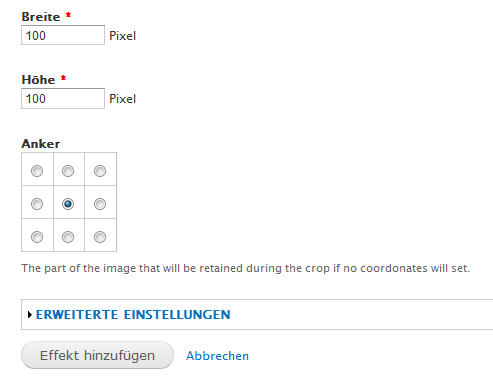
- Im nächsten Schritt legen wir das Bildformat fest: 100x100px und als Standard soll EPSA die Bildmitte auswählen (diesen Ausschnitt können wir dann später beim Hochladen des Bildes manuell verschieben und vergößern).

- Mit einem Klick auf "Effekt hinzufügen" gelangen wir zurück auf die Konfigurationsseite des neuen Bildstils. Wir wollen keinen weiteren Effekt hinzufügen und klicken daher auf "Stil aktualisieren". Ab jetzt steht der neue Stil zur Verfügung und wird in der Liste der Drupal-Bildstile aufgeführt.
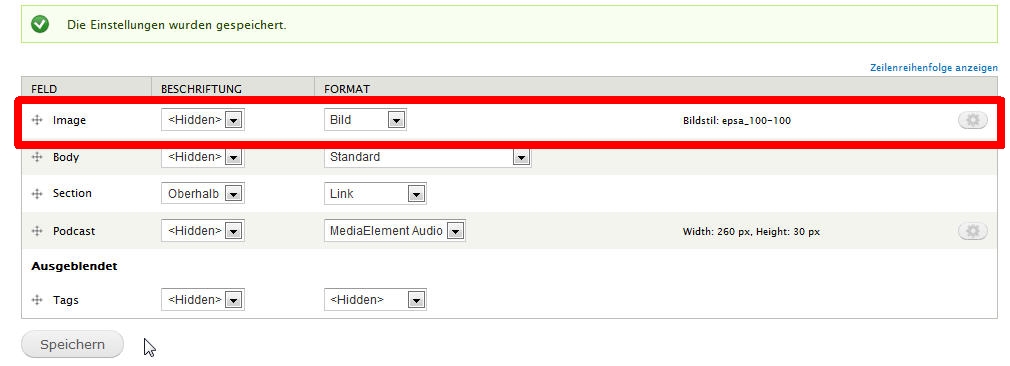
- Um den neuen Bildstil ausprobieren zu können, haben wir dem Inhaltstyp "Artikel" ein zusätzliches Feld "Image" hinzugefügt (in Drupal 6 muss man dazu zusätzlich die Module CCK und ImageField installieren. In Drupal 7 gehören diese zum Core). Bei den Einstellungen dieses Feldes setzen wir bei "EPSACROP SETTINGS" ein Häkchen bei unserem Bildstil "epsa_100-100", erst dann steht er später auch zur Verfügung! Als "Bildstil-Vorschau" wählen wir "epsa_100-100". Jetzt müssen wir noch einstellen welcher Bildstil später bei Anzeige der Node verwendet wird. Dazu klicken wir auf "Anzeige verwalten", dann auf das kleine Zahnrad rechts von unserem Feld "Image" und wählen als Darstellung unseren Bildstil "epsa_100-100". Speichern nicht vergessen. Das Ergebnis sind dann so aus:

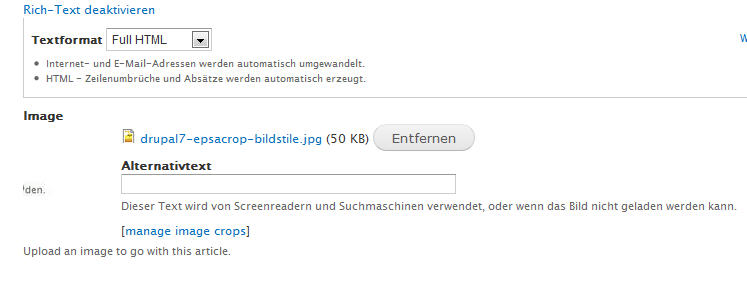
- In einen neuen Artikel laden wir als nächstes unseren Screenshot vom Anfang hoch. Wie man sieht ist der 100x100-Thumbnail völlig daneben gegangen (man sieht es direkt unter dem fett gedruckten "Image" - ein fest leeres Bild mit einem abgeschnitten Wort auf der linken Seite)

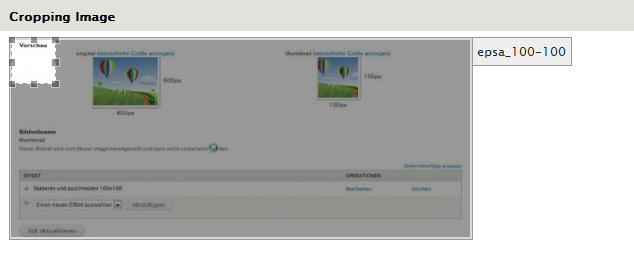
- Um das zu Korrigieren, klicken wir auf "[manage image crops]". Jetzt erscheint das Cropping-Fenster. Es zeigt das abgedunkelte Original-Bild und unser Cropping-Auswahl-Fenster. Rechts steht unser Bildstil zur Verfügung. Hätten wir mehre angelegt, könnten wir den gewünschten auswählen.

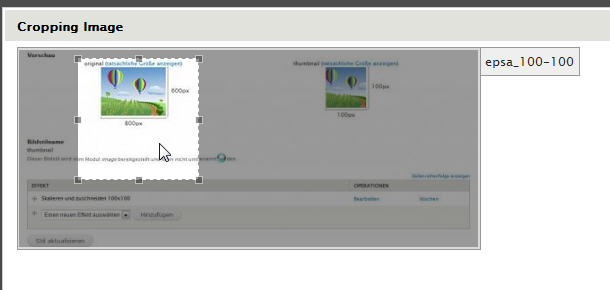
Jetzt ziehen wir das Cropping-Auswahl-Fenster in die richtige Position bis der gewünschte Ausschnitt für das Thumbnail darin zu sehen ist. Dabei kann man das Fenster beliebig vergrößern. Das Seitenverhältnis von 1 zu 1 (von 100x100px) bleibt automatisch erhalten.

Jetzt noch ein Klick auf "Apply Crop" und anschließend den Artikel Speichern (das ist wichtig, weil erst dann das Thumbnail gespeichert wird). Fertig. Unser neu erstellter Artikel sieht jetzt so aus:

Die Verwendung von EPSA-Crop via "[manage image crops]" ist übrigens optional. Wenn man darauf verzichtet und den Artikel abspeichert ohne einen eigenen Bildausschnitt auszuwählen, wird das Thumbnail wie bisher auch erstellt.